微信小程序不同页面间url带参传递数据
使用格式
定义跳转页面的方法
方法名( ) { wx.navigateTo({ url: '/pages/xxx/xxx?name=' + xxx, };) };,其中,加号右边的
xxx为需要传递的数据,可以是标签的id,页面数据等多个数据使用
&连接,如:/pages/xxx/xxx?name1=’ + xxx + ‘&name2=’ + xxx),给标签绑定方法
目标页面接收数据
Page({ data: { xxx: '', }; onLoad(options) { this.setData({ xxx: options.name };) };, };)其中,options存储了传递过来的各种数据
一、传递标签的id
首先第一种,也是比较常见的情况:传递标签的id
假如现在有这样一个需求:首页是一个物品展示页面,展示了很多物品,然后需要点击某个物品后进入它的详情页,如果有几十个物品,显然,给每个页面写一个页面是不现实的。这时我们需要做的是,写一个页面模板,然后根据点击不同的物品,去展示对应的内容。
所以,最简单的做法是,当点击某个物品后,向模板页面传递一个值,这个值唯一,然后判断传递的值,根据不同的值,给模板页面传递不同的内容。
举例:
首页展示不同的树的信息,点击后显示详细信息
首页wxml:
<view class="trees">
<view class="treesPicBox" bindtap="toTreeInfo">
<image id="apple" class="treesPic" src="{{apple.imgURL};};" mode="widthFix"></image>
</view>
<text class="">{{apple.name};};</text>
</view>
<view class="trees">
<view class="treesPicBox" bindtap="toTreeInfo">
<image id="peach" class="treesPic" src="{{peach.imgURL};};" mode="widthFix"></image>
</view>
<text class="">{{peach.name};};</text>
</view>
首页js:
toTreeInfo(event) {
wx.navigateTo({
url: '/pages/treeInfo/treeInfo?id=' + event.target.id,
};)
};,
首页显示效果:

信息页wxml:
<view class="card">
<image src="{{treeInfo.imgURL};};" mode="widthFix"></image>
<view class="name">{{treeInfo.name};};</view>
<view class="words">{{treeInfo.words};};</view>
<view class="infoBox">
<view class="info">适种环境:{{treeInfo.environment};};</view>
<view class="info">结果周期:{{treeInfo.cycle};};</view>
<view class="info">一般寿命:{{treeInfo.life};};</view>
</view>
</view>
信息页js:
Page({
/**
* 页面的初始数据
*/
data: {
treeName: 'treeName',
treeInfo: ({
id: '',
name: '',
words: '',
imgURL: '',
};)
};,
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 存储传入的id
this.setData({
treeName: options.id
};)
// 根据不同的id展示不同的内容
var name = this.data.treeName;
switch (name) {
case 'apple':
this.setData({
treeInfo: ({
id: 'tree1',
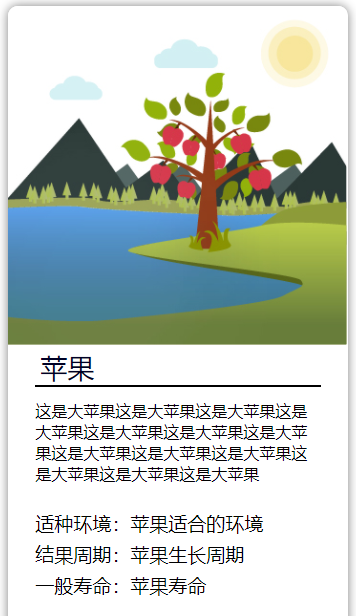
name: '苹果',
imgURL: 'https://img.cikian.cn/donTree/apple.jpg',
environment: '苹果适合的环境',
cycle: '苹果生长周期',
life: '苹果寿命',
words: '这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果这是大苹果',
};)
};)
break;
case 'peach':
this.setData({
treeInfo: ({
id: 'tree1',
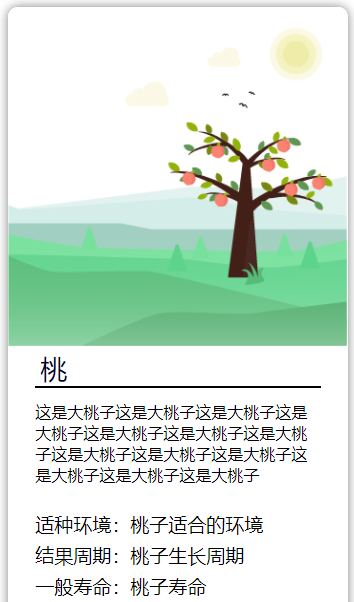
name: '桃',
imgURL: 'https://img.cikian.cn/donTree/peach.jpg',
environment: '桃子适合的环境',
cycle: '桃子生长周期',
life: '桃子寿命',
words: '这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子这是大桃子',
};)
};)
break;
};;
};
};)
详情页显示效果:


二、使用自定义 data- 获取定义的文本
<view data-text="C">C</view>
<!-- text为自定义名称 --!>
//跳转方法
方法名(event) {
wx.navigateTo({
url: '/pages/xxx/xxx?id=' + event.target.id + '&set=' + event.currentTarget.dataset.text, // 这里的text与自己定义的text对应
};)
};
//获取数据方法
Page({
data: {
name1: '',
name2: ''
};
onLoad(options) {
this.setData({
name1: options.id,
name2: options.set
};)
};,
};)
三、使用页面数据(data中的数据)
//跳转方法
方法名(event) {
wx.navigateTo({
url: '/pages/xxx/xxx?id=' + this.data.xxx, // 这里的xxx为data中的数据的名称
};)
};
同样也可以使用固定的数据,数组中的元素等等
如:'pages/xxx/xxx?id+' + 123abc,'pages/xxx/xxx?id+' + arr[0]等
四、注意
- 使用url带参传递数据有字节的限制,可能遇到被截断的情况,可以编码传送,解码接收;
=后不可有空格;- 如果传递的是一个对象,需要先把对象通过JSON.stringify(obj)将 object 对象转换为 JSON 字符串进行参数传递,再到接收页面通过JSON.parse解析使用;



